
Introduction
Some programmers might want to apply some themes or skins to their forms so that it will look cool, sophisticated, and attractive. I have created a Mac OS X open source theme library for everyone and the usage of it is indicated on this article.
Background
I'm a die-hard Apple Mac OS X fan. Unfortunately I can't buy a Mac so I want to have the look and feel of Mac OS X Applications on my Windows Forms Application. I created a library so I can use it on any of my WinForms. This idea of mine doesn't modify the non-client area of a form, but creates a new pre-designed mac themed borderless form and makes your target form as its child control.
How it was created
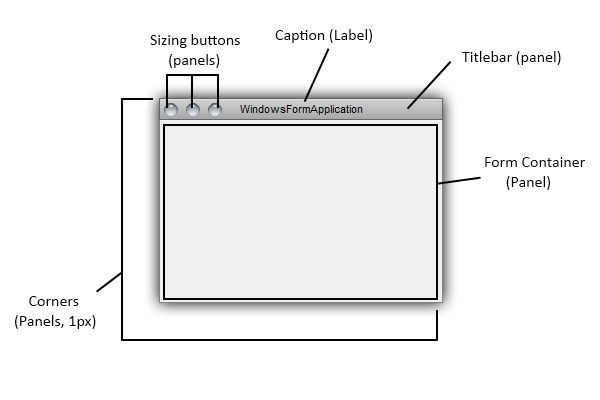
The theme was purely made up of a borderless form with lots of double-buffer enabled panels, each specially positioned to serve as the title bar, control buttons,resizing grips, and container of the form you want to apply the theme.

This form includes several events such as resizing, moving, maximizing, minimizing, and closing. The target form (form where the theme is to be applied) was converted into a control and it will be owned by the Form Container (panel|bodypanel).
This Mac-themed form behaves normally the same way as a regular Windows border do. Here are some controls that make this custom theme similar to a regular Windows border.
Titlebar
This is where the form's text property is shown, via a centered label control. This part holds the caption and the control buttons (close, maximize/restore, and minimize buttons). You can move the window by dragging this part or maximize/restore the window by double-clicking.
Control Buttons
Includes the close, maximize/restore, and minimize buttons. As a normal Windows border do, you can use these buttons to close the form, maximize, restore, and minimize the window.
Borders
These are the edges of the form where we can perform the resizing operations.
Caption
Displays the Form's Text property.
Client Area
This is where the main graphical user interface of the application is found.
Controls that make up the Mac Theme
Here are the controls that are included in the mactheme Form class:
| Control Name | Description |
|---|---|
mactheme | This is the main borderless form that holds all the controls below. |
bodypanel | This panel holds the form where you applied the theme. (form transformed into a low-level control and is owned by this control) |
bottompnl | The black 1px bottom border responsible for resizing. |
bottompnl2 | bottompnl resizing grip extension. |
rightpnl | The black 1px right border responsible for resizing. |
rightpnl2 | rightpnl resizing grip extension. |
leftpnl | The black 1px left border responsible for resizing. |
leftpnl2 | leftpnl resizing grip extension. |
toppnl | The black 1px top border responsible for resizing. |
titleCaption | Shows the Text property of the form where your applied the theme. |
controlboxToolTip | Enables the control buttons to show their descriptions through a tooltip. |
cmdClose | Closes the form. |
cmdMaxRes | Maximizes/restores the form. |
cmdMin | Minimizes the form. |
swresize | Resizing grip for the bottom-right corner. |
nwresize | Resizing grip for the bottom-left corner. |
panelmod1 | The title bar. |
Each of these controls have event handlers for them to function accordingly. Resizing and moving functions use unmanaged codes (SendMessage and ReleaseCapture).

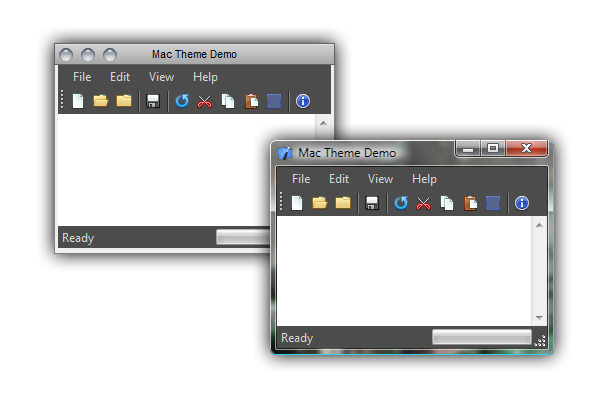
Demo Forms (Right - Normal Windows theme | FormBorderStyle: Sizable; TopLevel: True;) and (Left - Mac theme | FormBorderStyle: none; TopLevel: False; ParentForm: mactheme)
Using the Code
This library can generate three types of Mac themed form:
- Thick Borders | Sizable (no top corners resize)
- Thick Borders; Resize disabled | Dialog Window
- Thin Borders | Sizable (no corner resize)
using System; using System.Collections.Generic;using System.Windows.Forms;using System.Text;using System.Drawing;using System.IO;using System.Runtime.InteropServices;using xthemecore_macos;Here are the following functions to apply the theme. Recommended to be written on the Load event for the form.
- Create the Load event handler.
- Create the theme class instance.ThemeManager mgr = new ThemeManager();
- Apply the theme (only one can be applied to each form).mgr.ApplyFormThemeSizable(name_of_form);// ormgr.ApplyFormThemeSingleSizable(name_of_form);
Important: when assigning the owner of a form WITHIN a form that has this mac theme, do not type this, instead type this.ParentForm because your form becomes child control once you apply the mac theme.
Some Code Snippets Included
You can transform a form into a low level control by using these codes...
Form parentForm = new Form(); this.TopLevel = false; this.FormBorderStyle = FormBorderStyle.None; parentForm.Controls.Add(this); parentForm.Show();This library uses some Windows API for the moving and resizing operation.
internal const int WM_NCLBUTTONDOWN =161;internal const int HT_CAPTION = 0x2;internal const int HTBOTTOM = 15;internal const int HTBOTTOMLEFT = 16;internal const int HTBOTTOMRIGHT = 17;internal const int HTRIGHT = 11;internal const int HTLEFT = 10;internal const int HTTOP = 12; [DllImport("user32.dll")]public static extern int SendMessage(IntPtr hWnd, uint Msg, long lParam, long wParam);[DllImport("user32.dll")]public static extern bool ReleaseCapture(); I have used panels that are double-buffered enabled to prevent flickers.
public class panelmod : Panel{ public panelmod() { this.DoubleBuffered = true; }} ...Issues
- You may find resizing difficult especially on the thin border theme.
- Form ownership must be clearly stated. Remember that the Mac themed form will be the owner of the form where you applied the theme.